
卷帘功能 Sample详情
最后更新时间:2020年12月11日
功能介绍
地图卷帘功能,即是在同一个地图视图中,能够同时看到两个不同专题的图层数据,进行直观的对比观察。由于地图中的图层是叠加显示的,但有时需要方便地对比查看两个图层的差异,此时就需要使用到地图卷帘功能。通过卷帘功能允许用户轻松地查看某特定图层下面的内容,而无需在内容列表中关闭该图层,从而减少了用户不必要的图层切换操作,同时也能在同一视图中查看指定的两个图层,更直观地进行对比分析,往往用于不用时间专题地图的比对分析,可用于防灾救灾、土地利用现状分析等众多领域中。
MapGIS Mobile提供的卷帘功能效果大体可以分为三类:
功能接口
地图卷帘功能对应API程序包为com.zondy.mapgis.map.view.mapview(10.3版本:com.zondy.mapgis.android.mapview),其核心类为地图视图类MapView。核心接口如下:
| 接口 | 说明 |
|---|---|
|
swipe(MapLayer swipeLayer, Dots swipeRegionDots) 参数:应用卷帘的图层、卷帘区域 |
对当前地图中指定图层应用卷帘效果 |
应用卷帘效果的图层会根据设置的模式擦除部分区域,从而能够看到叠加在此图层之下的其他图层,实现卷帘探查效果。卷帘区域Dots需传递视图坐标,原点在视图的左上角,同时区域必须为闭合区(首尾点应重合)。
特别说明:由于移动端相邻的离线矢量图层是由同一个层渲染器渲染,所以对其中的任一离线矢量图层应用卷帘,会对相邻的所有离线矢量图层都起作用。
实现方法
从地图视图类MapView提供的swipe方法可观察到,需要传入MapLayer对象作为应用卷帘效果的图层,还需传入Dots坐标点集作为图层擦除的区域。所以,从根本上来说,三种不同类型的卷帘效果,只需要构造不同类型的Dots点集合即可,可以传递构成任意图形的点集。
(1)图层准备:首先需要进行地图加载,同时必须保证具有符合卷帘功能的图层数目,由于离线矢量地图相邻的图层由同一个渲染器渲染,所以使用卷帘时所有相邻的离线矢量图层作用效果相同。
(2)构造卷帘区域点集:根据需要构造不同的视图坐标点集合,常用方法是根据手指在地图中的滑动位置来动态构造。
(3)图层卷帘:调用swipe方法实现图层卷帘。
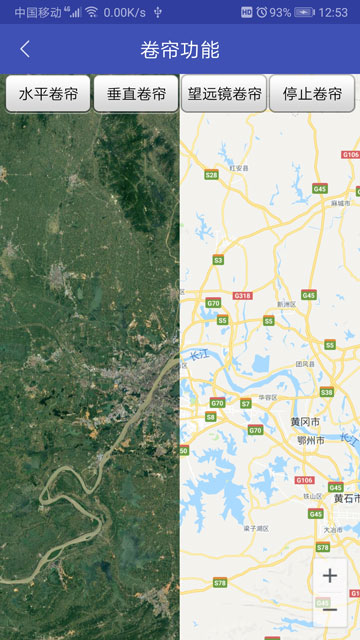
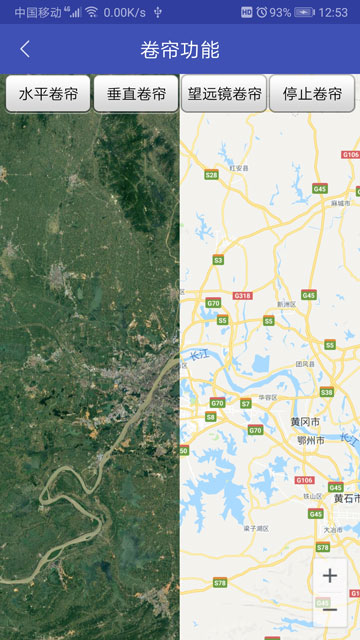
1 水平卷帘
1
实现地图显示,叠加谷歌电子地图、影像地图,在地图加载成功后,获取待卷帘的图层MapLayer对象。
//获取地图容器
mapView = (MapView) findViewById(R.id.mapview_layer_swipe);
//添加谷歌影像地图
serverLayer1 = new ImageLayer();
MapServer mapServer1 = ImageLayer.createMapServer(MapServer.MAPSERVER_TYPE_GOOGLE_CHINA_MAPSATELLITE);
serverLayer1.setMapServer(mapServer1);
//添加谷歌普通地图
serverLayer2 = new ImageLayer();
MapServer mapServer2 = ImageLayer.createMapServer(MapServer.MAPSERVER_TYPE_GOOGLE_CHINA_MAP);
serverLayer2.setMapServer(mapServer2);
map = new Map();
map.append(serverLayer1);
map.append(serverLayer2);
mapView.setMapAsync(map, new MapViewFinishCallback() {
@Override
public void onDidFinish(boolean arg0) {
// TODO Auto-generated method stub
if (arg0) {//地图加载成功
Rect rect = new Rect(12657280.022954, 3499575.599145, 12810933.425540, 3679755.040990);
mapView.zoomToRange(rect, false);
//初始给定进行卷帘的图层
mapLayer = map.getLayer(1);
} else {//地图加载失败
Toast.makeText(LayerSwipe_Activity.this, "在线地图加载失败,请确保网络已连接", Toast.LENGTH_SHORT).show();
}
}
});
2
利用地图触摸事件,在事件监听中动态获取手势触摸的视图坐标位置,然后构建矩形Dots坐标点集。
//获取屏幕高宽
Resources resources = this.getResources();
DisplayMetrics dm = resources.getDisplayMetrics();
int height = dm.heightPixels;
int width = dm.widthPixels;
//地图触摸事件监听
private MapViewTouchListener touchListener = new MapViewTouchListener() {
@Override
public boolean mapViewTouch(MotionEvent event) {
//构造四个坐标点,形成矩形区域
dot1 = new Dot(0, 0); //地图视图左上角
dot2 = new Dot(event.getX(), 0); //手势触摸点对应垂直方向的地图视图上方边界点
dot3 = new Dot(event.getX(), height); //手势触摸点对应垂直方向的地图视图下方边界点
dot4 = new Dot(0, height); //地图视图左下角
dots = new Dots();
//添加点到点集中
dots.append(dot1);
dots.append(dot4);
dots.append(dot3);
dots.append(dot2);
dots.append(dot1); //点集首尾点相同
}
};
3
在图层、卷帘区域准备完成后,进行图层卷帘,刷新后即可查看到效果。
//地图卷帘 mapView.swipe(mapLayer, dots); //刷新地图 mapView.refresh();
如果要停止图层卷帘,只需传递空MapLayer图层对象给swipe方法即可。例如:
//停止卷帘 mapView.swipe(null, null);
展示效果如下图所示:

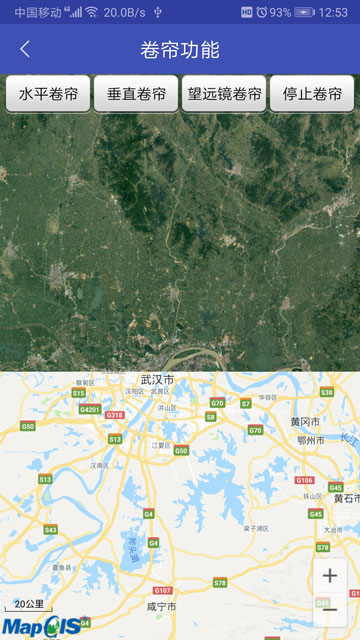
2 垂直卷帘
垂直卷帘的实现方法与水平卷帘的方法类似,区别只在于构造的Dots点集的不同。同样可以利用地图触摸事件监听,获取手势触摸位置,从而构造卷帘区域。
dot1 = new Dot(0, 0); //地图视图左上角 dot2 = new Dot(width, 0); //地图视图右上角 dot3 = new Dot(width, event.getY()); //手势触摸点对应水平方向的地图视图右方边界点 dot4 = new Dot(0, event.getY()); //手势触摸点对应水平方向的地图视图左方边界点 //添加点到点集中 dots.append(dot1); dots.append(dot4); dots.append(dot3); dots.append(dot2); dots.append(dot1); //地图卷帘 mapView.swipe(mapLayer, dots); //刷新地图 mapView.refresh();
展示效果如下图所示:

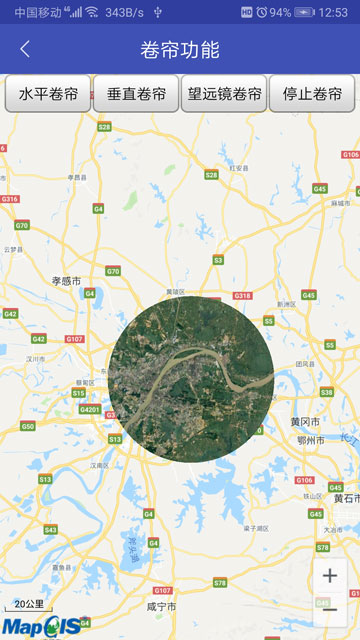
3 望远镜卷帘
望远镜卷帘效果,卷帘区域可以有多种样式,例如圆形、矩形、多边形等等,需要开发者自己构造点集合。例如下面代码即为模拟构造圆形边界点集合的方法。
int angle = 0;
int r = 250;
double PI = Math.PI;
Dot firstDot = new Dot();
//根据圆心、半径计算圆上的点
for (int i = 0; i <= 360; i = i + 5) {
angle = i;
double x = event.getX() + r * Math.cos(angle * PI / 180);
double y = event.getY() + r * Math.sin(angle * PI / 180);
Dot dot = new Dot(x, y);
if (angle == 0) {
firstDot = dot;
}
//添加点到dots中
dots.append(dot);
}
//闭合
dots.append(firstDot);
//地图卷帘
mapView.swipe(mapLayer, dots);
//刷新地图
mapView.refresh();
展示效果如下图所示: